This article supports my recent presentation at PDX WordPress Meetup titled “Organizing Your WordPress Site.”
Please note that I’ve included articles from ClarkWP Magazine, the student run and managed site for my Clark College WordPress classes, as reference material throughout this article.
Before beginning to structure and organize, or reorganize, your WordPress site, there are some WordPress terms you need to know.
Pages
In WordPress, the pseudo-static web pages are called Pages with a capital P. Developed for the WordPress 1.5 release, these Pages hold reference material, content outside of the reverse chronological order of the posts.
A good way to think of Pages in WordPress is that they hold timeless content.
The concept of timeless content maybe confusing, but consider the most common Pages on a site:
- About
- Contact
- Subscribe
- Policies
- Resources
- References
- Site Map
- Links
Pages may have subPages. An example would be Policies, with subPages for Privacy, Disclosure, Liability, Comments, Copyright, etc.
An article that is timeless may or may not be a Page. The answer is always “it depends.”
An article on the most romantic places to kiss in downtown Portland, Oregon, is typically a post, but if the site is about kissing and romance in Portland, then it could be a reference Page.
An article on how to tie a necktie is typically a post, unless the site is dedicated to men’s wear or neckties, then this could be a reference Page.
When working with clients and students, the following checklist is helpful to decide if the content is a post or a Page:
- Is it timeless content?
- Is it reference material?
- Is the information required or essential reading?
- Does the site not work if the information is not readily accessible and promoted?
- Is the business dependent upon this information being readily accessible and promoted?
- Does the client require it to be a Page?
If the answer is yes to the majority of those questions, it is likely the content is a material for a Page in WordPress.
Pages in WordPress have the following features:
- The pretty permalink address features the Page title, not dates, by default.
- Pages are not categorized or tags.
- Pages are not date specific, thus maybe in any order.
- Pages technically exist outside of the reverse chronology of the site’s content flow.
- Pages may or may not have comments, though it is typically recommended that they do not.
- Pages in WordPress may have Page Templates to change their appearance, but they do not have access to Post Formats.
- A WordPress site may be set up to use only Pages and no Posts, essentially making it a “static” website.
- Pages are not syndicated through site feeds and email notifications.
NOTE: The Appearance > Menus feature is available for most WordPress Themes and allows posts to be added to any navigation menu, basically implying that a post is a Page while it remains a post.
 International laws for web standards and accessibility state that certain information must be consistently named and accessible on all commercial, non-profit, and government websites. A commercial site is any site that represents a business or generates income. The following are the most common Pages and web page naming conventions according to United States law and guidelines:
International laws for web standards and accessibility state that certain information must be consistently named and accessible on all commercial, non-profit, and government websites. A commercial site is any site that represents a business or generates income. The following are the most common Pages and web page naming conventions according to United States law and guidelines:
- About
- Contact
- Blog (Articles)
- Resources or References (aka Links)
- Policies
- Privacy
- Copyright
- Liability
- Comments
- Contributors
- Accessibility
- Reprints and Permissions
- Terms of Service
Please note that these are not called “About us” or “Contact us.” These are considered archaic navigation titles. There is a trend toward visitors typing in “about” at the end of the site URL and expecting a bio or description of the site’s purpose. This is how a standard is created.
Other common Pages include:
- Events
- Calendar
- How to Use This Site
- How to Visit
- Location
- Videos
- Gallery
For more information on WordPress Pages:
- WordPress Pages: Exploring the Pseudo-Static Pages of WordPress
- Pages on the WordPress Codex
- Pages verses Posts on WordPress.com Support
- How to Add Posts and Pages in WordPress – ClarkWP Magazine
- How to Edit a Post or Page – ClarkWP Magazine
- Differences Between Pages and Posts on WordPress – ClarkWP Magazine
- Tips For Writing Successful Policies – ClarkWP Magazine
- How to Write a Great About Page – ClarkWP Magazine
- Disclosure: It’s Your Responsibility – ClarkWP Magazine
- Write Your About Page in 5 Steps – ClarkWP Magazine
- Tips For Writing Successful Policies – ClarkWP Magazine
Posts
 Posts are considered timely content in WordPress.
Posts are considered timely content in WordPress.
- They exist within the reverse chronology of the content flow.
- Posts typically represent the majority of content on the site.
- They are typically dated and promoted by date in the URL and site design.
- Posts are grouped for order and navigation by categories and tags.
- Most posts feature comments, though they may be turned off on a per-post basis or site-wide.
- Posts are integral to site feeds and email notifications.
Posts are often called articles and “blogs” in slang, though technically a blog is a website and posts are content.
A post can be any content, from updates and announcements to research papers.
For more information on WordPress posts:
- The Basic Structure of a Blog Post – Lorelle Teaches
- Web Writing: The Editorial Article – Lorelle Teaches
- How to Add Posts and Pages in WordPress – ClarkWP Magazine
- What You Must Know About Writing on the Web – Lorelle Teaches
- Differences Between Pages and Posts on WordPress – ClarkWP Magazine
- Difference Between Visual and Text Editor – ClarkWP Magazine
- How to Construct the “Perfect” Post – ClarkWP Magazine
- How to Create the “Perfect” Post – Part 2 – ClarkWP Magazine
- How to Schedule Your Posts in WordPress – Lorelle Teaches
- Copyright: How to Quote and Cite Sources – Lorelle Teaches
- How to Add HTML in a WordPress Blog Post | Learning from Lorelle
- The 10 HTML Tags You Must Know to Blog | Learning from Lorelle
- The WordPress Post Slug – ClarkWP Magazine
- What is the Perfect Post Length – ClarkWP Magazine
- Poetry Publishing on WordPress – ClarkWP Magazine
Pageviews
 A pageview is a generated web page on any dynamically generated site or Content Management System such as WordPress.
A pageview is a generated web page on any dynamically generated site or Content Management System such as WordPress.
In the most simplistic of WordPress Themes, a single template file may include all the programming code necessary to display every web page on the site based upon the user’s request on the front end of the site. Each generated web page has a pageview name.
If the user clicks on the front page of the site, it is called the front pageview. Here are some of the most common WordPress pageviews:
- Front Page: This is the front page of the site. Posts on the front page of the site are displayed in reverse chronology. It may be styled the same or differently from the rest of the site based upon the WordPress Theme’s specifications. Example: Lorelle on WordPress
- Single Post Pageview: This is the view of a single post on the site. It may look the same or different from the rest of the pageviews. Example: Search and Replace in WordPress MySQL Database
- Single Page Pageview: This is the view of a single Page, the pseudo-static content of WordPress. It may look the same or different from the rest of the pageviews. Example: About
- Multi-post Pageviews: The following are known as multi-post pageviews or multiple post pageviews. The pageviews feature links to multiple posts displayed in reverse chronological order. Some WordPress Themes feature the option to add descriptive text to various multi-post pageviews. The posts may be featured by post title only, post title and excerpt of the post, or the whole post dependent upon the WordPress Theme and administrator specifications.
- Category Pageview: This is the view of the posts within a specific category. It generally features more than one page with older and newer entries navigation at the bottom of the page. If the Theme permits it, the category pageview will display the description of the category set in the Category Panel. Example: Blog Exercises
- Tag Pageview: This is the view of the posts within a specific tag, a descriptive keyword representing the index words of the site. It generally features more than one page with older and newer entries navigation at the bottom of the page. Example: WordPress [tag] « Lorelle on WordPress
- Author Pageview: This is the view of the posts by a specific author. It generally features more than one page with older and newer entries navigation at the bottom of the page. If there is only one author on a site, there may not be a visible link to the author within the WordPress Theme. Some Themes are designed to show an author byline with a link to the author pageviews when a second author is added to the site. If the Theme permits it, the author pageview will display the description of the author set in the Profile Panel for that author. Example: Lorelle VanFossen
- Search Pageview: This is the view of posts generated by a search on the site. Most WordPress sites use the default search built into WordPress. Some sites integrate Google or another search engine into their site to generate search results. Example: Search Results for “WordPress”
- Archive Pageview: This is the view of the posts by a specific date, typically by month though it can be displayed by day, week, month, or year. Example: 2006 March « Lorelle on WordPress.
The following are reference articles on pageviews in WordPress:
- Blog Exercises: Know Your Pageviews « Lorelle on WordPress
- WordPress Pageviews Options – ClarkWP Magazine
- The Basics You Must Know About a WordPress Theme
- Template Hierarchy – WordPress Codex
Categories and Tags
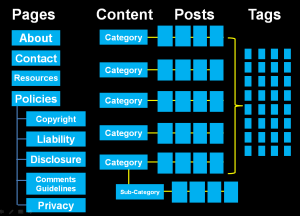
Categories are your site’s table of contents.
Tags are the index words.
 Think of your site as a book. The table of contents represents the overall topics of your site. The index words are the terms and keyword used to find specific topics of interest. They may be single words or a short phrase.
Think of your site as a book. The table of contents represents the overall topics of your site. The index words are the terms and keyword used to find specific topics of interest. They may be single words or a short phrase.
In your refrigerator is an eggplant desperate to become your next meal. You pick up a cookbook. Where do you look for recipes? Typically, the index words, but if this cookbook specializes in eggplant preparation, do you want eggplant in an appetizer, entree, salad, or desert? You’d turn to the table of contents, right?
Categories and tags on a WordPress site are navigation points. Categories represent related content as a body of work. They are the macro-navigation for the site. Tags are the micro-navigation for the site, connecting related but diverse content.
There are many ways to use categories and tags on a WordPress site. The default format is as follows:
- Categories represent the key topics of content. Typically, the site offers 5-12 categories maximum.
- Tags represent the keywords, search terms, and related index words connecting related content together. There are no restrictions on the number of tags, though there are tips, mentioned below, on how to tag properly.
 Some sites cover such a wide range of topics, they skip categories and depend upon tags for post navigation and order. Some sites use only categories and not tags, but this works best for sites with little post content.
Some sites cover such a wide range of topics, they skip categories and depend upon tags for post navigation and order. Some sites use only categories and not tags, but this works best for sites with little post content.
The following are some basic tips for using categories and tags. For more specific tips and help, see the reference links at the bottom of this section.
- Categories and tags are part of the information that influences the first impression a visitor has of the site. Make them matter.
- Keep tags and category phrases short and concise. “How to Build a Blog Quickly” might be best as “Blog Building” as a category, but it will work as a tag.
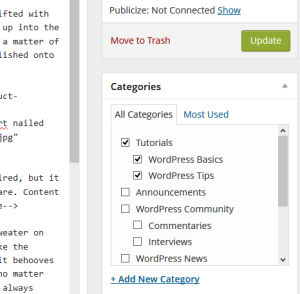
- When checking a subCategory, choose the parent category, too. This adds the content to another category, and who knows how the visitor may need to search for that content.
- Decide early on the capitalization of categories and tags. Categories tend to look better in Title Caps, tags in lowercase. Mixed capitalization can add clutter to site’s overall design.
- In WordPress, categories maybe presented in a list, cloud, or dropdown menu. It is highly recommended to NOT use the dropdown menu as categories are part of the site’s first impression and critical navigation and the visitor shouldn’t have to work to find the content.
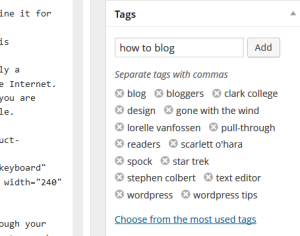
- In WordPress, tags are presented most commonly as a tag cloud, though a list is available by default. The tag cloud is a heat cloud featuring the tags with the most posts in the largest fonts. There may be any number of words or phrases in the tag cloud, though most start to become cluttered past 25-50 tags.
- Include categories in your tags. NOTE: Due to the merging of categories and tags as a single taxonomy table in WordPress a few years ago, create the category first, tag second, otherwise the permalink structure for the category will be
category-2. MySQL tables permit only unique content in primary key fields, so the dash-2 is added to the second entry. - Add the title of an article series in the tags to connect these articles together, and use the tag link when referring to all articles in the series.
For more information on categories and tags in WordPress see:
- Tag (metadata) – Wikipedia
- Categories versus Tags – What’s the Difference and Which One? – Lorelle on WordPress
- Categories Versus Tags – ClarkWP Magazine
- How to choose Tags for WordPress Posts – ClarkWP Magazine
- Taxonomy: Tags in WordPress – ClarkWP Magazine
- Categories versus Tags: Defining the Limitations – Lorelle on WordPress
- The Problems With Tags and Tagging – Lorelle on WordPress
- Tags Are Not Categories – Got It? – Lorelle on WordPress
- Are You Abusing and Misusing Tags? – Lorelle on WordPress
Forms and References on WordPress Site Structure and Organization
I’ve decided to share some of my proprietary client documentation with you that I use to help clients and students develop their WordPress site structure and organization. Below these forms are more references and resources to help you learn more about how WordPress manages content.
Student Site Planning Sheet: The Site Brainstorm for Content Structure and Organization Worksheet (PDF) is based upon my client worksheet for developing a site. This is the version I use in my classes and workshops. To use the worksheet:
- Brainstorm keywords the describe the purpose of your site’s content and intentions. Spend a minimum of 30 minutes on this task.
- Group the keywords into 4-7 groups of related content, and put the title category at the top of the list. Anticipate a minimum of 10 minutes for this task.
- Write 5 titles per category group. Do not write the articles but titles that describe the article concept. If you cannot come up with more than 5 articles for each category, return to step 2 and reconsider your subject matter.
- Describe the types of articles and topics covered on this site after completing the previous steps. Be specific as to what will be published on this site, and keep it in line with the site’s purpose and goals.
- Describe your target audience in detail, describing who they are, where they come from, ages, interests, as much information as you can. Ask yourself who you are blogging for.
- List the visual and navigational Calls-to-Action, the key content elements used to direct visitor traffic. This must be in line with the site’s purpose and goals.
- State the site’s purpose and goals. Often called the mission statement, this statement may include the mission of the company and business.
- List the essential design elements for the site. These maybe calls-to-action, header art, photographs, graphic images, lists, colors, logos, branding, any of the visual elements the site needs to meet its goals and reflect the content topics.
- List the core content Pages and posts for the site. Each site requires its own set of content, especially policies, to meet the needs of the company and site goals.
Working with clients, this process can take a couple of hours to weeks as the site is developed. I’ve often had clients go through this on an annual basis, a form of a site checkup, to ensure that the goals of the site continue to be met or adjusted as the site evolves.
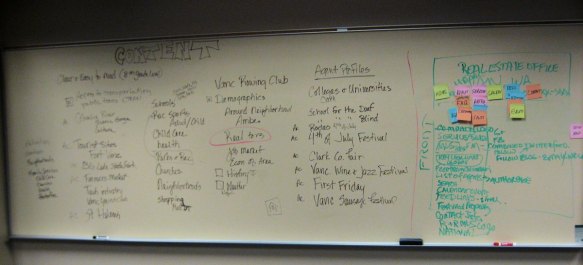
WordPress Site Structure and Organization Chart: The Site Structure and Organization Chart (PDF) is a simplified version I use in classes and workshops on developing the site’s structure and organization. It is critical that you understand how posts, Pages, categories, and tags works to use this effectively.
The document features a Before and After set of pages. On the before pages, list the key navigation and site structure as it appears currently for an existing site. On the after pages, this is where the hard work to determine where all the puzzle pieces go as Pages, SubPages, etc.
I recommend you start with sticky notes to make it easy to move things around as you work with the placement of navigation elements and key content. This is often an evolving aspect of the design and development of the site.
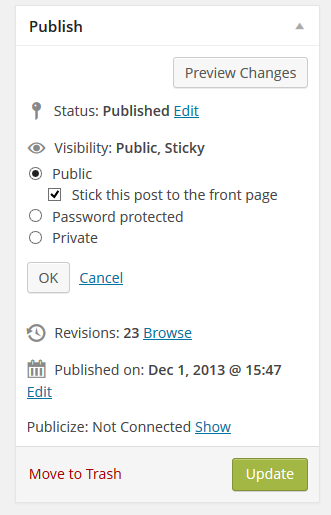
 WordPress Publishing Checklist: As a bonus, I’m providing my client WordPress Publishing Checklist (PDF). This is a step-by-step checklist for publishing a WordPress post (or Page), taking the user through the development of the article content, adding images, links, categories, tags, and all of the details often forgotten in the publishing process.
WordPress Publishing Checklist: As a bonus, I’m providing my client WordPress Publishing Checklist (PDF). This is a step-by-step checklist for publishing a WordPress post (or Page), taking the user through the development of the article content, adding images, links, categories, tags, and all of the details often forgotten in the publishing process.
These forms are provided as educational material. They are copyrighted, but you have permission to use these for your personal needs. Reprint, public sharing, and commercial usage is not permitted.
WordPress Site Structure and Organization References
The following are articles to help with structuring and organizing your WordPress site.
- Some Beginner Don’ts for WordPress – ClarkWP Magazine
- The Basics You Must Know About a WordPress Theme | Learning from Lorelle
- How to Link to Posts, Pages, Categories, Tags, Authors, and Feeds in WordPress
- What You Most Need to Know About WordPress « Lorelle on WordPress
- What I needed to learn about WordPress – Lorelle on WordPress
- Creating a Static Front Page – ClarkWP
- Tips for Using the WordPress Text Editor – ClarkWP Magazine
- How to Blog: Best Practices for Creating Content – ClarkWP Magazine
- Understanding Your Audience With Personas – ClarkWP Magazine
- Become a Better Web Writer: Quick and Essential Tips – ClarkWP Magazine
WordPress Classes
I teach workshops and classes around the Pacific Northwest and beyond on a regular basis.
The next workshops and classes focused on WordPress you may wish to consider attending include:
- Clark College:
- WordPress I: A 8-12 week 5 college-credit intensive course on the basics of WordPress. Ideal for the web designer, developer, and novice willing to throw themselves under the WordPress bus. The next classes are Monday and Wednesdays at 1PM or 6:30PM this fall. Registration is open now for fall. NOTE: On the registration form, indicate you are a non-degree student.
- Writing for the Web: An intensive 3-5 college credit course about writing for the web including developing an online persona, online journalism, editorial writing, multimedia publishing, and writing for social media. (English Department)
- Willamette Writer’s Conference 2014:
- Speed Blogging for Authors: Specific to WordPress, I’ll offer tips for publishing fast and efficiently with WordPress.
- Your Blog is Your Business Card: Marketing strategies that connects all your social networks and online visibility back to your blog, today’s modern business card.
- Rice Rock and Mineral Museum:
- TBD: Educational program on using WordPress for hobby blogging, focusing on rock and mineral enthusiasts but open to all.



Pingback: Slides: Organizing Your WordPress Site | Portland WordPress Meetup
Reblogged this on Social Media Tips and commented:
WordPress Site Structure and Organization
Reblogged this on Social Media Tips and commented:
WordPress Site Structure and Organization
Pingback: The Web is All About The Writing « Lorelle on WordPress
Awesome, Thanx 🙂
And as far as some of the negative commenters, I would keep an open mind
next time because it only affects you in the long run!
Pingback: Workshop: Words and Pictures | Learning from Lorelle
Pingback: The Most Common Tiny Mistakes Made When Setting Up a WordPress Site « Lorelle on WordPress
Wonderful guide! Thank you. I spent some time working thru the Site Brainstorm for Content Structure and Organization Worksheet (PDF) and the only item I’m not connecting on is if it is standard / suggested to create Pages from some of your categories. In addition to the standard suggested Pages (About, Contact, etc.), is it OK for me to add a few more Pages that represent my most popular Categories? (As in, the Categories that I will have the most articles on) I’ll keep reading the site and continue to learn. Thanks again for a superb resource.