Most WordPress users spend their blogging life in the Visual Editor, the WYSIWYMG editor. Yes, it is the What You See is What You MIGHT Get editor.
While WordPress does what it can to make the Visual Editor emulate what your content will look like once published within your WordPress Theme, it has limits.
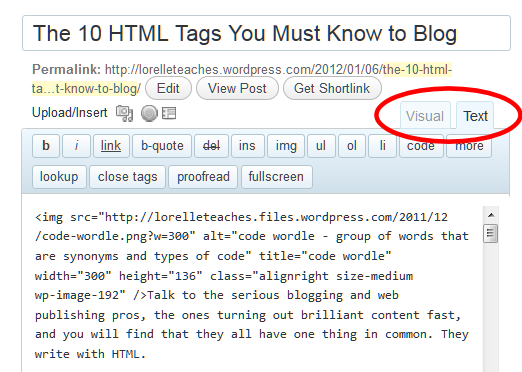
One of the limits is that is appears hard to publish HTML in a blog post. It isn’t. You just need to switch to the HTML or Text Editor on the Post/Page Panel.
Before you can publish code on your WordPress blog, there are some things you must know.
- WordPress automatically fixes poorly formed code. If you mess up a link or HTML element, WordPress doesn’t recognize it as properly formed code so it will “fix” it for you by replacing < with < or change other code to make it appear as text.
- WordPress automatically strips out unwanted or broken code. If you are on WordPress.com, you are not permitted to publish JavaScript, PHP, or other code within your blog posts or elsewhere. But you can publish HTML if you have written it properly in the HTML/Text Editor.
- The WordPress Visual Editor expects everything within it to be publishable text or a shortcode, code that displays video and other media or features.
- The WordPress HTML/Text Editor expects everything within it to be HTML or something WordPress can use to generate HTML.
- WordPress recently changed the name of the HTML editor to Text editor in WordPress.com. This change may be in an upcoming release of WordPress.
There are 66 HTML codes permitted in WordPress posts, Pages, and widgets, codes you can use to make lists, links, blockquotes, images, headings, whatever content you wish to add to your site.

To write in HTML in a WordPress site:
- In the Post or Page panel, switch to the HTML/Text Editor.
- Move your cursor to the spot where you wish to add the HTML.
- Paste or type the HTML in. Triple check to make sure you have it written properly.
- Save the draft, publish, or switch back to the Visual Editor to continue.
Here are more articles and information you can use on learning how to blog in HTML or use HTML in WordPress.

Pingback: Changing Blog Appearance « Pixeled Paper Designs
Pingback: Happy Holidays and Onward! « Lorelle on WordPress
Pingback: Family History Blogging Resources and Tips | Learning from Lorelle
Can we have twitter tweets, you tube video strip, blinkx video code on WordPress?
Most of those are acceptable on WordPress.com. You can put anything you wish on a self hosted version of WordPress.
Where do you put HTML? Do you write it with brackets? You left out the most important detail of the article.
Depends upon where you are putting the HTML. HTML is HTML and never needs to be “in” something special such as brackets. If you are putting the HTML in a blog post, just type it in the TEXT/HTML Editor not the WYSIWYG Visual Editor. If you are adding it to a Text Widget, just paste or write it in. Information on where to put it is in the article, so please be more specific with where you wish to put the HTML so I may help you set it right. Thanks.
I’ve been trying all day to post a code from Stylesaint but t just won’t let me, and I now understand it is because it’s a javascript code.
This is really stupid because the whole point of making the stylebook at Stylesaint, is to publish it at my blog;(
it works like a charm at Tumblr so I don’t get why they haven’t made it possible to do in WordPress.
Code such as JavaScript has the potential of doing more harm than good. WordPress.com is a shared publishing experience. That little innincent piece if code could unwittingly infect ir break thousands or more sites.
If you wish to publish code freely, such as ads, you may pay for hosting and use the self-hosted version of WordPress.
Thanks for the reply:)
It was only a lookbook with images I had made at another web site that I wanted to also share on my blog:)
But I ended up sharing the link to it so it will have to do:)
Hi Lorelle, kinda new to wordpress n I want to have a static page as home page and other pages to have a blog like look. How do i go about it pls.
Thanks
Create a Page for Home and another for Blog
Go to settings > reading and set home as front page and blog for posts.
It is an old fasioned look and feel but it works.
Thanks.
Lorelle
Pingback: Blog Exercises: Don’t Let Your Content Compete With Itself « Lorelle on WordPress
Pingback: How To Write Custom Code In Your WordPress Posts - WPExplorer
Reblogged this on OVMportin and commented:
nice
Reblogged this on Piyush Pujara.
Pingback: WordPress Site Structure and Organization | Learning from Lorelle
Pingback: Web Writing HTML Entities Cheat Sheet « Lorelle on WordPress
Thanks really easy to follow. I just wanted to transfer a small widget, not create html myself. Bless you
Pingback: How to Use Google Forms to Grow Your Business | The Vicky Virtual Small Business Blog
Pingback: Writers, here’s why you should learn Markdown – MattDemers.com
Thanks for this wonderful write-up. it really helped me
I’m trying very hard to get a post written in HTML up; it’s rather complex, having some styles set in the page and precise formatting, but it just vomits text back at me. I can open the code in chrome fine.
It has nothing to do with your web browser. If you are using WordPress, in a post or Page, switch to the HTML/Text editor and paste in the code.
If you are doing this on WordPress.com, which it appears you are, they automatically screen out the crap code, affiliate stuff, javascript, and other stuff. This is done to protect the user and the other people on the server (and WordPress.com is a multiple site version of WordPress) from potential harmful code.
If you have any experience with HTML, you should be able to figure this out. Just know that CSS styles will not work. CSS inline styles will work on WordPress.com.
Good luck with it.
I know it’s not a browser issue, just to verify that the code renders fine until its in WordPress.
Styles are used pretty heavily here, so that’s probably part of the problem. Thanks.